1 確定體驗(yàn)評(píng)估指標(biāo) 1.1 移動(dòng)閱讀及其組成要素 移動(dòng)閱讀是指利用手機(jī)、平板電腦、電子閱讀器等移動(dòng)終端進(jìn)行的所有閱讀行為,包含通過(guò)瀏覽器瀏覽網(wǎng)頁(yè)以及書(shū)城客戶(hù)端、新聞客戶(hù)端、資訊客戶(hù)端、雜志客戶(hù)端、微博、公眾號(hào)文章等閱讀途徑,瀏覽小說(shuō)、報(bào)紙、圖書(shū)、雜志、動(dòng)漫、文獻(xiàn)等內(nèi)容的閱讀行為。
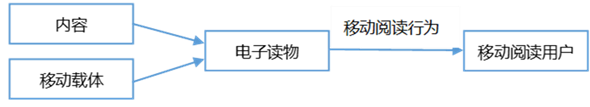
從移動(dòng)閱讀組成要素來(lái)講,主要有三個(gè):移動(dòng)閱讀用戶(hù)(主體)、電子讀物(由內(nèi)容和移動(dòng)載體組成的客體)、行為(用戶(hù)的態(tài)度與行為表達(dá)),如下圖所示。

1.2 影響移動(dòng)閱讀績(jī)效的指標(biāo) 有關(guān)影響移動(dòng)閱讀績(jī)效指標(biāo)的研究很多,相關(guān)指標(biāo)主要可以分為四類(lèi):主體評(píng)價(jià)、數(shù)字內(nèi)容、硬件性能、軟件功能(詳見(jiàn)下表)。

1.3 純文本文章閱讀體驗(yàn)的評(píng)價(jià)指標(biāo) 本研究旨在為公眾號(hào)用戶(hù)提供更好的文章閱讀體驗(yàn),結(jié)合產(chǎn)品當(dāng)前的現(xiàn)狀,在評(píng)價(jià)指標(biāo)上有其獨(dú)特性。其中“數(shù)字內(nèi)容”是開(kāi)放性的,未來(lái)會(huì)通過(guò)運(yùn)營(yíng)推薦等方式進(jìn)行優(yōu)化,不在此次研究范圍內(nèi);“硬件性能”整體上取決于用戶(hù)本身的手機(jī)終端和手Q版本運(yùn)行帶來(lái)的影響,較為復(fù)雜,因此現(xiàn)階段研究只關(guān)注顯示舒適度,通過(guò)主流屏幕測(cè)試結(jié)果適配到不同屏幕中;“軟件功能”目前尚不完善,未來(lái)會(huì)隨著文章的價(jià)值定位而進(jìn)行差異化設(shè)計(jì),因此現(xiàn)階段研究主要關(guān)注版面設(shè)計(jì),即字體、字號(hào)、行距等因素對(duì)閱讀產(chǎn)生的影響。
確定本研究的目的是優(yōu)化純文本文章的閱讀體驗(yàn),及對(duì)應(yīng)的二級(jí)指標(biāo)(表格中“*”)后,結(jié)合產(chǎn)品特性,我們對(duì)指標(biāo)進(jìn)行了細(xì)化。版面設(shè)計(jì)的顯示舒適度通常可以從視覺(jué)績(jī)效(即可用性)和視覺(jué)主觀偏好(即美觀性)兩個(gè)角度進(jìn)行評(píng)估。根據(jù)以往研究發(fā)現(xiàn),兩者顯著相關(guān),主觀偏好評(píng)分較高的往往辨識(shí)績(jī)效較佳。這一點(diǎn)也可以從影響視覺(jué)績(jī)效的元素與設(shè)計(jì)元素的關(guān)聯(lián)性中得到驗(yàn)證。
不同版式設(shè)計(jì)在一定文章長(zhǎng)度內(nèi)對(duì)視覺(jué)績(jī)效產(chǎn)生的影響是比較有限的(用戶(hù)保持高度注意力集中的情況下,任務(wù)完成的準(zhǔn)確性和時(shí)間差異不會(huì)很大),但卻可以通過(guò)視覺(jué)疲勞表現(xiàn)出來(lái)(也是用戶(hù)注意力高度集中之后的一種體現(xiàn))。在視覺(jué)疲勞的相關(guān)研究中,主要有以下結(jié)論:
A.文本與背景的亮度對(duì)比 當(dāng)白色背景遇到黑色文字時(shí),提高了文字的反射率,從而容易被注意理解,但色差較大,長(zhǎng)久注視會(huì)產(chǎn)生疲勞感,相對(duì)注視時(shí)間短。
用戶(hù)偏好正極性(文本為深色,背景為淺色),但實(shí)際上負(fù)極性(文本為淺色,背景為深色)更不易疲勞。
B.文字最小可接受的視角 通常由字號(hào)大小與閱讀視距決定,實(shí)驗(yàn)室測(cè)量方法如下圖所示。在電子書(shū)閱讀測(cè)試中,針對(duì)接近正方形的中文字(即,字高等于字寬),一般可接受最小視距為30cm以上,適當(dāng)視距為50cm。青年組(20-35歲)“字高”至少為4.8mm(24pt),中年組(36-50歲)至少為5.14mm(25pt)。當(dāng)固定近似正方形中文字體的字高4.85 mm與行距3 mm,字元間距為0.61 mm 或1.21 mm會(huì)有較好的績(jī)效,而且也不會(huì)增加視覺(jué)疲勞[2]。

綜上所述,在確定字體的情況下,字色、背景、字號(hào)、字距、行距是影響視覺(jué)績(jī)效的主要因素。此外,屏幕亮度,屏幕尺寸,屏幕分辨率,環(huán)境光線,閱讀視距,用戶(hù)年齡,文本長(zhǎng)度,閱讀目的等都會(huì)對(duì)用戶(hù)的閱讀體驗(yàn)產(chǎn)生影響,我們將在研究中進(jìn)行控制。
視覺(jué)主觀偏好可以通過(guò)清晰度、美觀性、視覺(jué)舒適性三個(gè)指標(biāo)進(jìn)行綜合評(píng)價(jià)。
2 研究方法與展望 2.1 研究范式 本研究主要分兩個(gè)部分進(jìn)行,第一部分為主觀調(diào)試,如下圖所示,請(qǐng)用戶(hù)在電腦上調(diào)節(jié)研究相關(guān)的參數(shù)值,參數(shù)所對(duì)應(yīng)的視覺(jué)效果會(huì)同步顯示在手機(jī)上,用戶(hù)需要調(diào)節(jié)出自己最舒適的視覺(jué)感受。


2.2 變量控制 本研究采用2*2被試內(nèi)設(shè)計(jì),自變量為閱讀視距(水平1:習(xí)慣視距,水平2:適當(dāng)視距-50cm)與手機(jī)機(jī)型(水平1:iPhone6,水平2:iPhone6plus),各測(cè)試通過(guò)ABBA平衡順序效應(yīng),每完成一個(gè)測(cè)試進(jìn)行主觀反饋,并休息5分鐘,再進(jìn)行下一個(gè)測(cè)試。
采用統(tǒng)一的環(huán)境光線,及iPhone自適應(yīng)的屏幕亮度,用戶(hù)年齡從14-35歲,每篇文章的長(zhǎng)度,錯(cuò)別字分布都相對(duì)均衡,要求用戶(hù)在校訂測(cè)驗(yàn)中保持固定的視距,盡可能快和多的找到錯(cuò)別字寫(xiě)在紙上。
2.3 小結(jié)與研究展望 本研究在設(shè)計(jì)師選定的幾種字體下,對(duì)用戶(hù)主觀偏好的閱讀體驗(yàn)進(jìn)行了視覺(jué)績(jī)效的測(cè)量,用以確定字色、背景、字號(hào)、字距、行距等設(shè)計(jì)元素的參數(shù)值。回顧本文研究結(jié)果可以發(fā)現(xiàn),用戶(hù)在手機(jī)閱讀中的視距要比電子書(shū)閱讀視距更近,平均視距30cm,近一半用戶(hù)視距在10-30cm之間。屏幕大小、視距、年齡對(duì)字號(hào)、行距、背景、字色等參數(shù)均有不同程度的影響。另外,字體在其中起了非常重要的作用(如,蘭亭正文36-38pt,漢儀正文34-36pt),不同的字體在不同視距等因素的影響下,會(huì)得到不同的結(jié)果參數(shù),詳見(jiàn)后續(xù)視覺(jué)同學(xué)的分享文章。
字體服務(wù)于文本閱讀。不論是為閱讀設(shè)計(jì)而選擇字體的設(shè)計(jì)師,還是因文本閱讀而反復(fù)注視字體的讀者,都會(huì)在有意或無(wú)意間,逐漸形成自己關(guān)于字體及文字排版的評(píng)價(jià)標(biāo)準(zhǔn)。所以通常我們會(huì)認(rèn)為存在人群普遍的視覺(jué)認(rèn)知心理,以及專(zhuān)業(yè)設(shè)計(jì)師通過(guò)長(zhǎng)期工作經(jīng)驗(yàn)所獲得的綜合評(píng)估能力,兩者之間可能是有差異的,如不同的個(gè)體對(duì)不同的字體偏好是不同的,對(duì)美觀性與可用性之間分配的權(quán)重是不同的。
在運(yùn)用字體時(shí),設(shè)計(jì)師需要根據(jù)設(shè)計(jì)需求選擇合適的字體,設(shè)定相應(yīng)的字號(hào)、字距、行距、字色等,契合成本要求,以獲得最優(yōu)的視覺(jué)效果,這個(gè)過(guò)程就會(huì)涉及到美觀性與可用性之間的平衡。當(dāng)字體使用場(chǎng)景復(fù)雜,面對(duì)的用戶(hù)差異大的時(shí)候,這種平衡就顯得尤為重要。
因此,未來(lái)的研究可以有兩個(gè)方向:
一、從字體研究出發(fā),在不同的使用場(chǎng)景下,獲得用戶(hù)的普遍視覺(jué)認(rèn)知心理;
二、從移動(dòng)閱讀績(jī)效出發(fā),對(duì)指標(biāo)體系的其他方面進(jìn)行評(píng)價(jià)與優(yōu)化。
我們專(zhuān)注高端建站,小程序開(kāi)發(fā)、軟件系統(tǒng)定制開(kāi)發(fā)、BUG修復(fù)、物聯(lián)網(wǎng)開(kāi)發(fā)、各類(lèi)API接口對(duì)接開(kāi)發(fā)等。十余年開(kāi)發(fā)經(jīng)驗(yàn),每一個(gè)項(xiàng)目承諾做到滿(mǎn)意為止,多一次對(duì)比,一定讓您多一份收獲!




























































 更新時(shí)間:2025-05-14 23:55:30
更新時(shí)間:2025-05-14 23:55:30 開(kāi)發(fā)經(jīng)驗(yàn)
開(kāi)發(fā)經(jīng)驗(yàn) 533
533









