常用的移動端設(shè)計布局形式:不規(guī)則弧線布局、層疊式布局、網(wǎng)格偏出布.....

隨著扁平化1.0運用了兩三年,新的扁平化2.0時代,在漸變流行打破了開端,這周研究一些扁平化2.0設(shè)計師的移動端設(shè)計布局形式,整理分析了一些常用的布局形態(tài)。
1、不規(guī)則弧線布局
17年在很多新的設(shè)計趨勢里面有種風格,一般常在頁面頭部才用不規(guī)則弧線幾何圖形的形式作為頭部主視覺,區(qū)別于傳統(tǒng)長方形,形成設(shè)計差異性,同時在不規(guī)則弧線處理上常用和頭圖或者插畫進行結(jié)合,有時候也會采用線條形式出現(xiàn)。

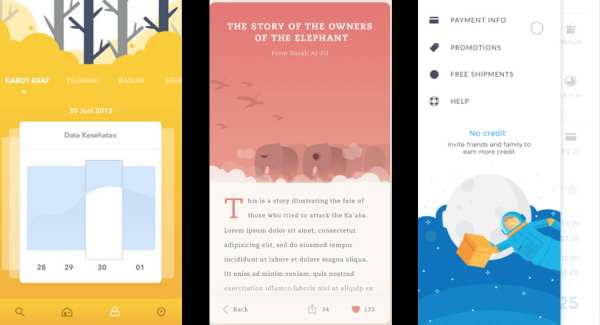
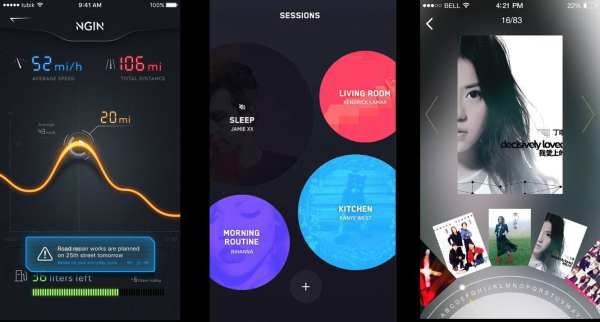
簡析:這3張作品,第一張在我的頁面頂部頭圖采用波浪弧線設(shè)計很好的和背后森林融合,第二張圖也是類似原理,第三張在側(cè)邊欄采用插畫風格。

簡析 :除了運用到菜單欄,播放頁面,在引導(dǎo)頁上也可以采用這種流行線條對引導(dǎo)頁面內(nèi)容進行串聯(lián),形容故事性。

簡析 :除了在移動端運用,在網(wǎng)頁和產(chǎn)品頁面也很多采用這種風格,讓產(chǎn)品網(wǎng)站看起來沒有那么單調(diào)枯燥。
2、層疊式布局
類似谷歌材料設(shè)計和通過卡片和投影感覺來營造層疊效果,長距離大范圍的投影設(shè)計,投影色為按鈕元素中淺色,觸感呼之欲出 。

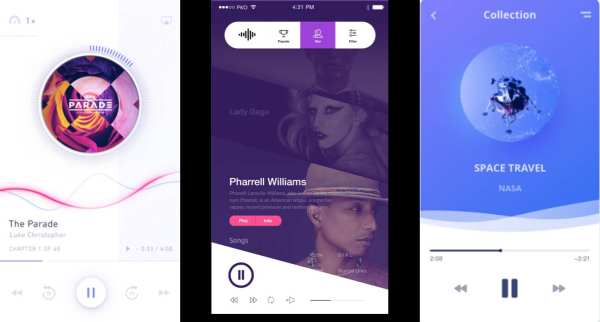
簡析 :圖1在書籍封面上采用封面和背景,和消息留這種視覺錯差營造布局空間感,圖2,大的專輯封面長圖和背景很好的融合,圖3,卡片滑動時候的層疊效果。

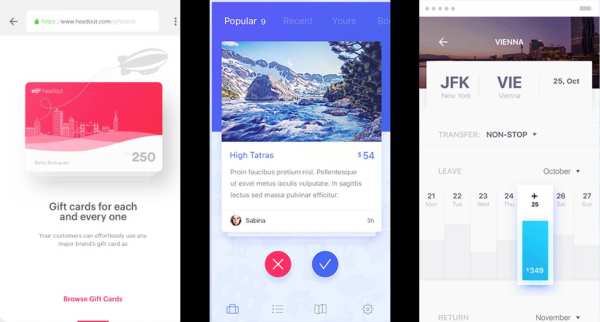
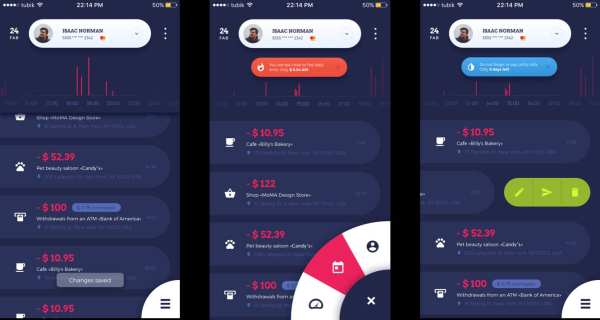
簡析 :卡片通過加大后面卡片厚度集合大投影是目前一種主流手法,包括圖3的日歷當天有提醒時候也是卡片調(diào)出感覺,瞬間和競品拉開差異性。

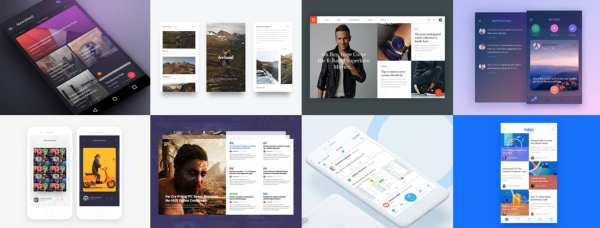
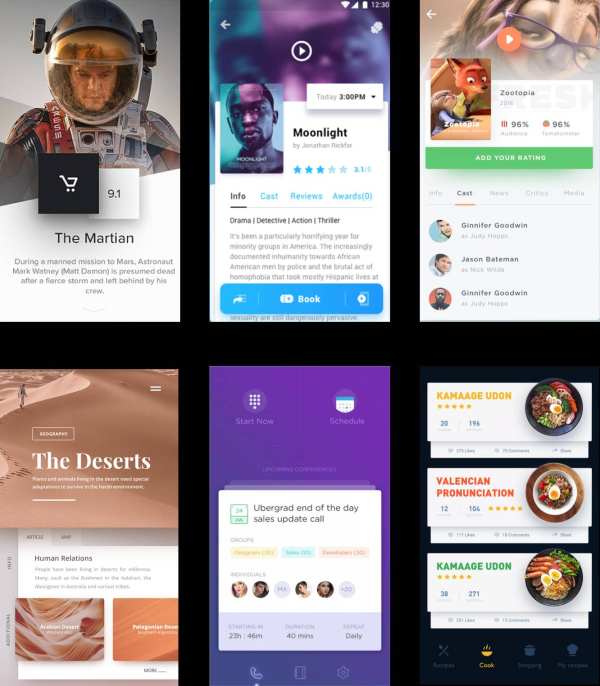
簡析 :大投影除了運用在按鈕和卡片上,同時在列表上,信息流卡片上也同樣適合運用。
3、網(wǎng)格偏出布局
一般文字在網(wǎng)格圖片的空間里面偏左或偏右,偏移于頁面主體,或者幾何圖形在頁面背后或者和頁面重疊,營造一種破形感覺。

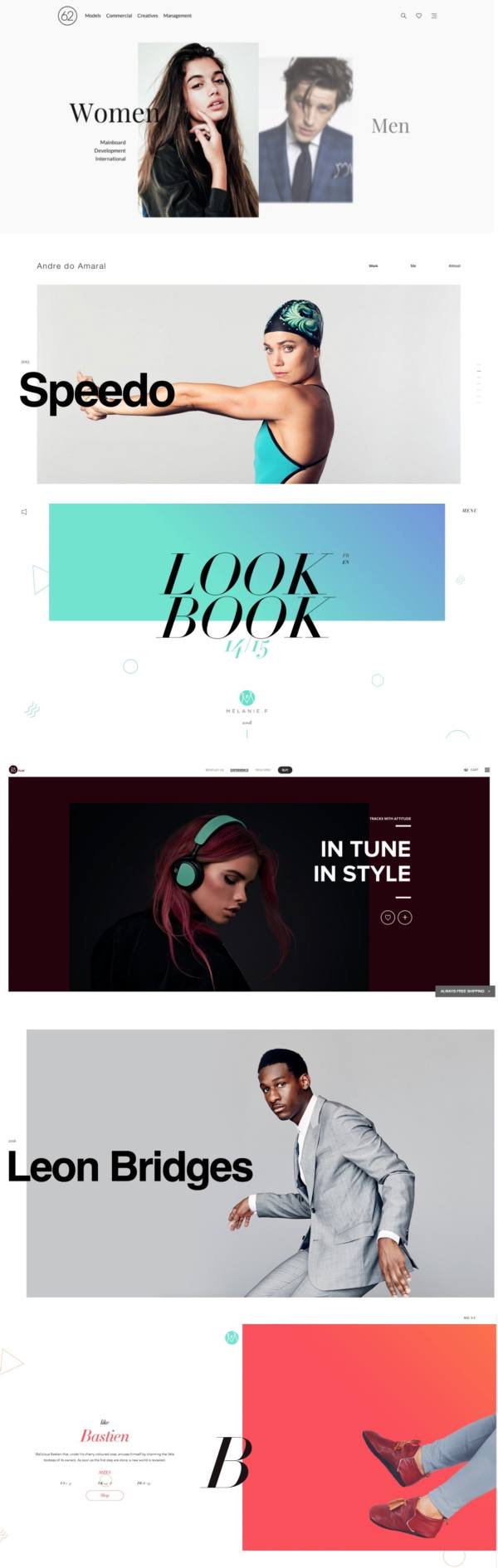
簡析 :這種風格打破網(wǎng)格,圖片局部展示,很好的在平面有序的空間里形成了視覺差異性,這種差異性往往讓頁面顯得獨特,但是需要注意頁面的留白和字體的運用選擇。
4、異形導(dǎo)航布局
平臺的規(guī)范越來越模糊,最近的很多app改變在嘗試去打破傳統(tǒng)邊界去做出強的差異性,很多app在導(dǎo)航上做出了類似菜單上,頂部導(dǎo)航上出現(xiàn)了類型path當年的創(chuàng)新,那種驚艷的交互和視覺形式。

簡析 :最新的設(shè)計風向中,傳統(tǒng)的導(dǎo)航tab和底部導(dǎo)航,傳統(tǒng)宮格布局這種規(guī)范邊界越來越模糊,用戶也在前篇一律的設(shè)計中對這種設(shè)計也比較能接受。
圖1,頂部導(dǎo)航運用車的流動線條h,返回按鈕用的車燈形狀,符合產(chǎn)品定位和氣質(zhì),圖2,主導(dǎo)航采用4個流動的氣泡,圖3,選擇歌曲運用圓盤設(shè)計,新穎。

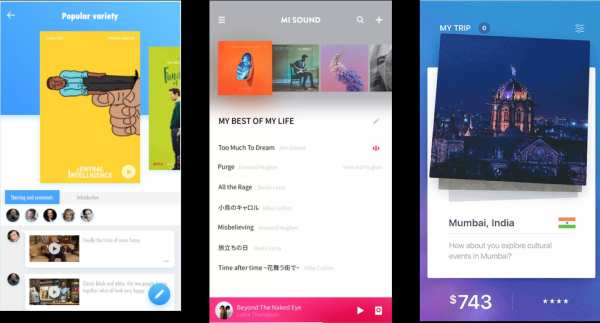
簡析:菜單設(shè)計,列表卡片設(shè)計,包括提示氣泡,滑動刪除這些操作在扁平化2.0里面都是可以被打破的。
5、云視差布局
利用現(xiàn)實生活中體驗,利用手機硬件陀螺儀來做視覺空間視差,目前我們天貓banner是個嘗試,這種運用在banner,互動游戲,地圖,以及未來概念設(shè)計比較多,未來AR/VR交互會很多往這個方向發(fā)展。

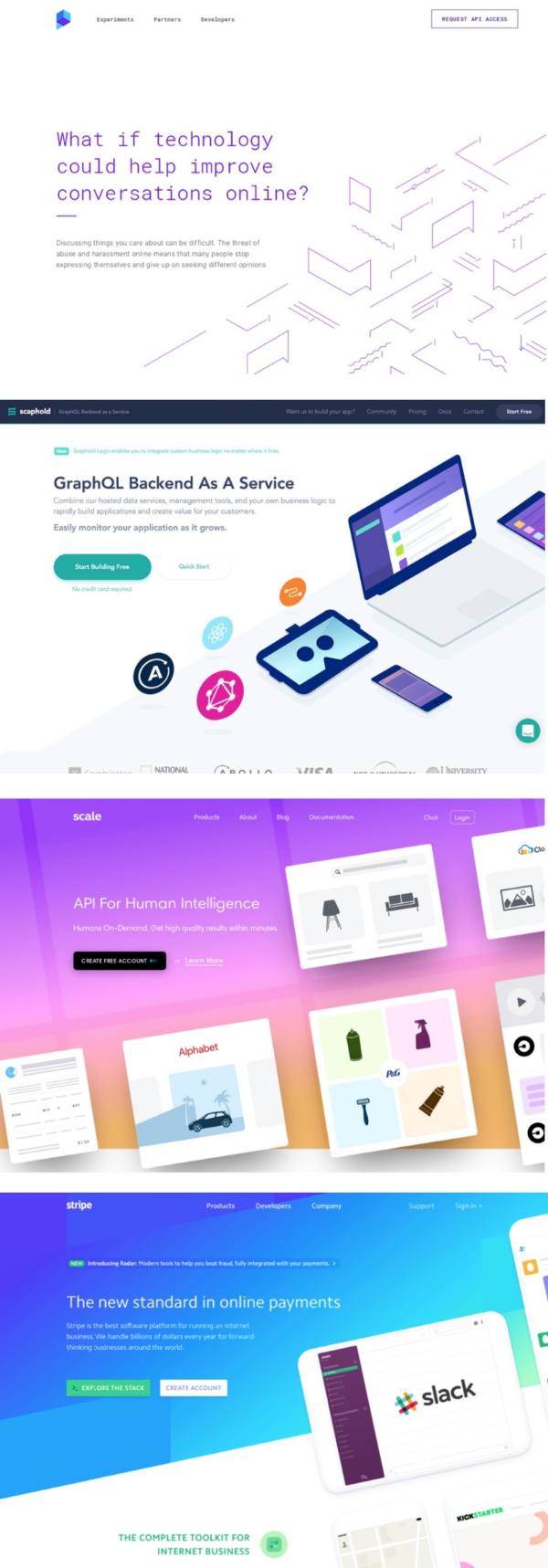
6、對角線布局
對角線布局在頁面可視空間內(nèi)通過對角線的連接,形成一種視角線,這種設(shè)計能和普通的設(shè)計在板式上快速拉開差異性。

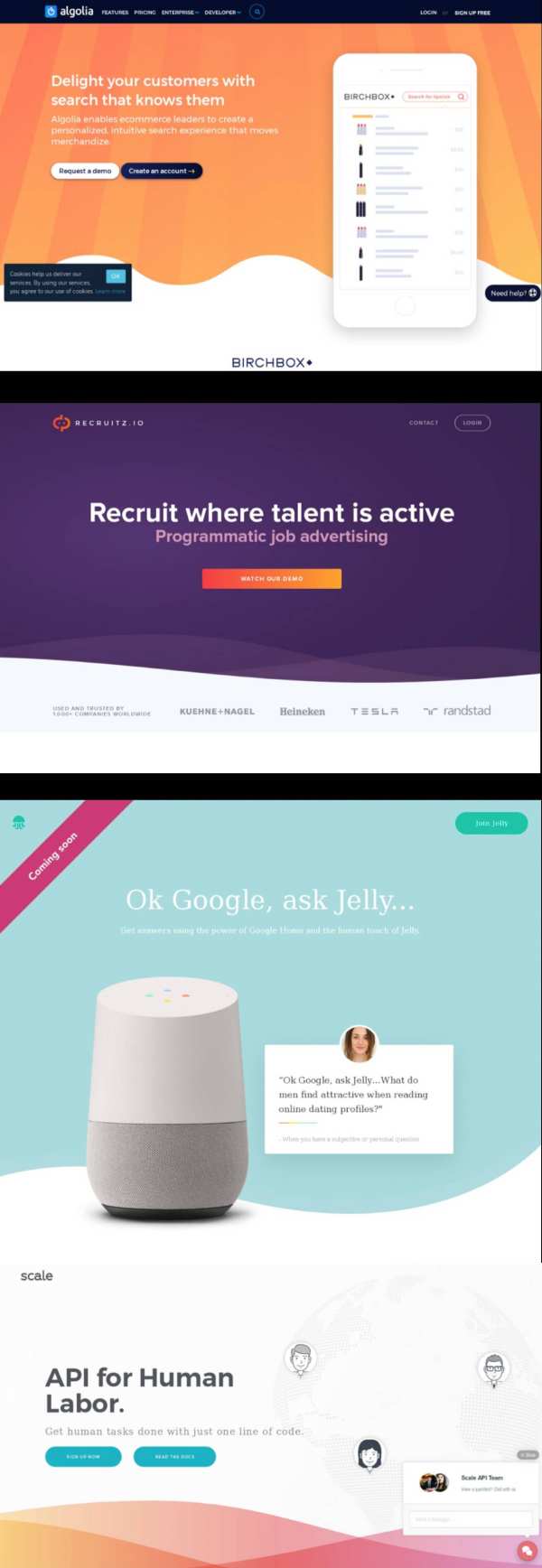
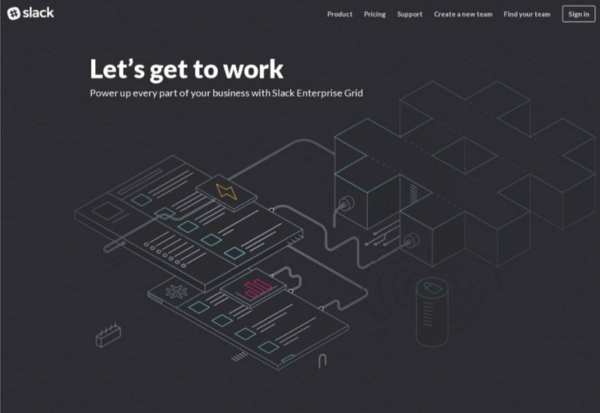
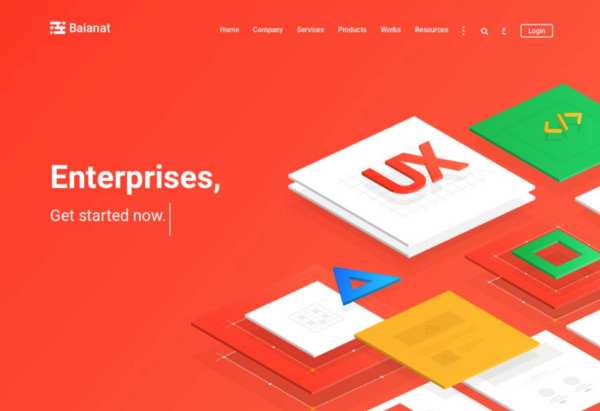
簡析 :slack的官網(wǎng)上主banner圖形采用的這種設(shè)計方法,讓主頁更有空間感。

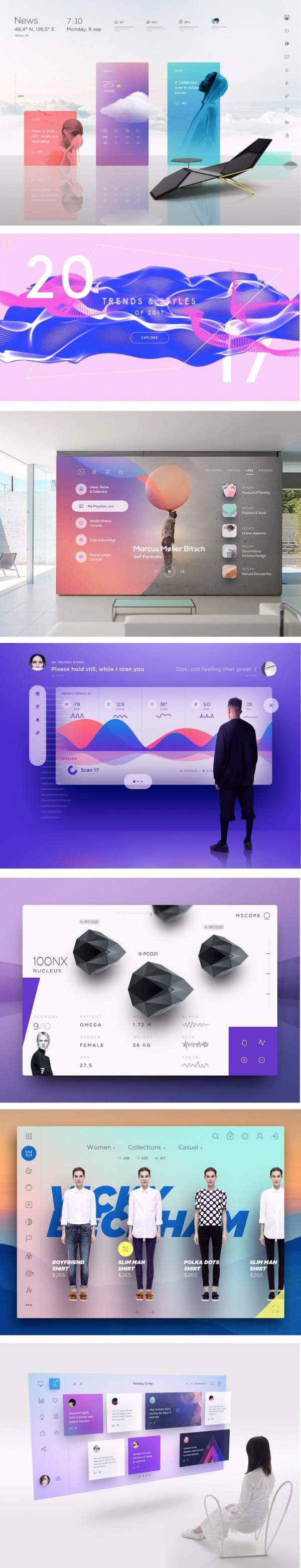
簡析 :國外設(shè)計公司網(wǎng)站在主頁突出他們服務(wù)也是采用類似構(gòu)圖方法。

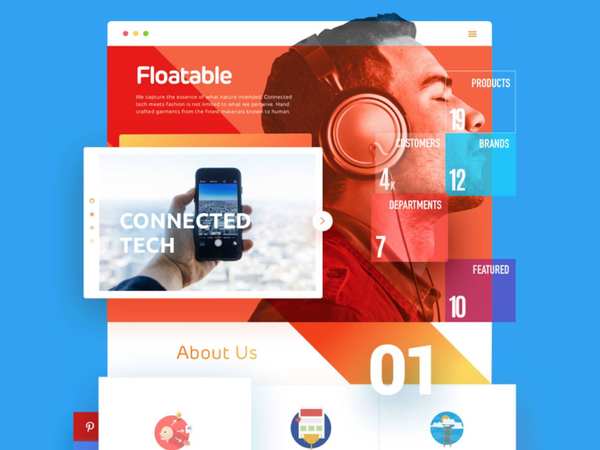
簡析 :Floatable官網(wǎng)設(shè)計時候采用對角線和人物層疊的形式很好的凸顯的時尚感。

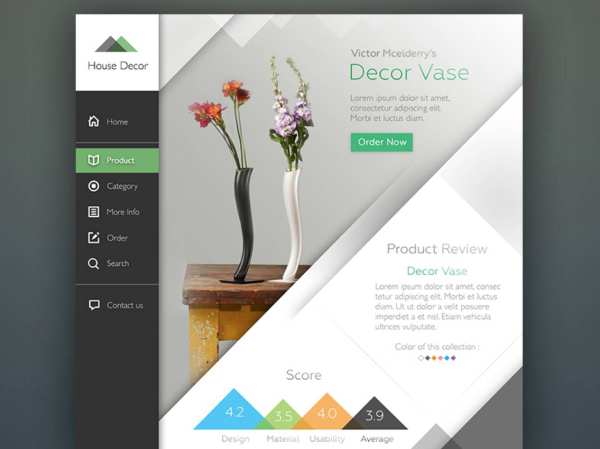
簡析 :House Decor的后臺設(shè)計很好的通過對角線布局來體現(xiàn)去空間感和儀式感。

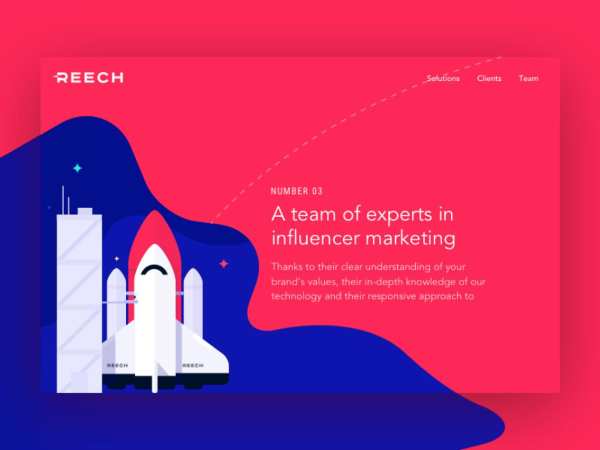
簡析 :REECH在頁面設(shè)計時候運用對角線作為深色,同時結(jié)合流動的線條凸顯主營業(yè)務(wù)和速度感。

總結(jié)
不規(guī)則弧線布局
常在頁面頭部才用不規(guī)則弧線幾何圖形的形式作為頭部主視覺,區(qū)別于傳統(tǒng)長方形,形成設(shè)計差異性,同時在不規(guī)則弧線處理上常用和頭圖或者插畫進行結(jié)合,有時候也會采用線條形式出現(xiàn)。
層疊式布局
類似谷歌材料設(shè)計和通過卡片和投影感覺來營造層疊效果,長距離大范圍的投影設(shè)計,投影色為按鈕元素中淺色,觸感呼之欲出。
網(wǎng)格偏出布局
一般文字在網(wǎng)格圖片的空間里面偏左或偏右,偏移于頁面主體,或者幾何圖形在頁面背后或者和頁面重疊,營造一種破形感覺。
異形導(dǎo)航布局
平臺的規(guī)范越來越模糊,最近的很多app改變在嘗試去打破傳統(tǒng)邊界去做出強的差異性,很多app在導(dǎo)航上做出了類似菜單上,頂部導(dǎo)航上出現(xiàn)了類型path當年的創(chuàng)新,那種驚艷的交互和視覺形式。
云視差布局
利用現(xiàn)實生活中體驗,利用手機硬件陀螺儀來做視覺空間視差,目前我們天貓banner是個嘗試,這種運用在banner,互動游戲,地圖,以及未來概念設(shè)計比較多,未來AR/VR交互會很多往這個方向發(fā)展。
對角線布局
對角線布局在頁面可視空間內(nèi)通過對角線的連接,形成一種視角線,這種設(shè)計能和普通的設(shè)計在板式上快速拉開差異性。
文 / sky 小密圈:sky的設(shè)計日記
我們專注高端建站,小程序開發(fā)、軟件系統(tǒng)定制開發(fā)、BUG修復(fù)、物聯(lián)網(wǎng)開發(fā)、各類API接口對接開發(fā)等。十余年開發(fā)經(jīng)驗,每一個項目承諾做到滿意為止,多一次對比,一定讓您多一份收獲!




























































 更新時間:2025-05-14 23:27:36
更新時間:2025-05-14 23:27:36 開發(fā)經(jīng)驗
開發(fā)經(jīng)驗 693
693









