通常,網站有三種類型:
第一種網站有杰出的創意和設計 。這樣的網站會讓你發出「Wow」的贊嘆。但是,不幸的是,除了好設計,他們沒有更多東西了。
第二種網站缺乏創意和設計 ,但是你在上面可以立刻找到你想要的東西!但是你會因為他們在視覺上缺乏吸引力而關掉它么?
最佳的網站是將可用性和視覺吸引完美結合的。這樣的網站會吸引你持續訪問它。從市場營銷的角度來說,這是最好的類型。
好看的網站如果不能讓用戶持續訪問、增加使用轉換率、或者達成銷售目標,那它就沒有任何價值。如果你希望他們回來,而不是僅僅是發表完贊美后轉身離開。你就不應該僅僅滿足用戶視覺上的愉悅。
如果你的目標是希望用戶會回頭持續訪問你的網站,成為忠實用戶,那么你應該考慮提高網站可用性和以用戶為中心的設計原則。這意味著專注于用戶的需求,提供他們高效的、便于使用的網站。如果你做到了,你就會獲得信任。就這么簡單。
請注意提高可用性并不等同于提高用戶體驗,用戶體驗的重點在于提高用戶心理上的積極感受。當然了,提高可用性會讓你的用戶感到快樂,這會最終促成積極的用戶體驗。
讓我們開始聊聊提高可用性的幾個簡單原則吧。
一、不要讓用戶思考
這是最重要的提高可用性的原則,由 Steve Krug 在他的書《Don’t Make Me Think》中提出。
設計師的必讀書籍,在《超贊!設計師完全自學指南》中強烈推薦過,還附有 PDF 下載呦。
網頁應當讓人一上來就理解。用戶下意識地就知道哪里可以點,點哪里可以獲得他們想要的東西。完全不用多想。
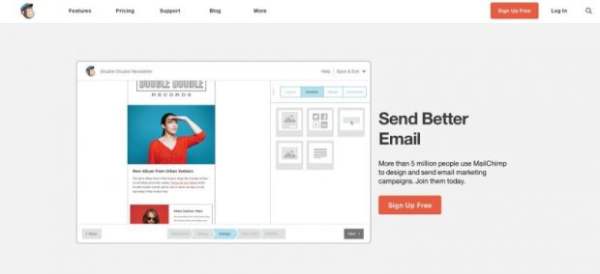
做到這點毫無疑問會讓你的用戶感到愉悅。我們拿 MailChimp 來做個經典例子。
MailChimp

MailChimp 的這個頁面非常簡單。提高可用性其實無需做什么開創性的設計,只需讓對的東西出現在對的位置(用戶期望他們出現的位置)就可以了。
這個頁面的另一出色的地方在于它沒有讓用戶感到「選擇恐懼癥」,這是必須知道的另一原則。
二、避免「選擇恐懼癥」
當一個人面對太多選項的時候,他們往往會不做任何選擇,或者選擇一個已經最熟悉的選項。這種「選擇恐懼癥」不僅僅出現在網頁上,在生活中也很常見。比如在咖啡館面臨寫在黑板上上的各種咖啡名的時候。「選擇恐懼癥」真讓人困擾,它會讓人放棄選擇,或者選擇回到他們已經熟悉的地方。
新用戶應當完全不用糾結于下一步點哪里。MailChimp的這個頁面在這方面也做得非常好。
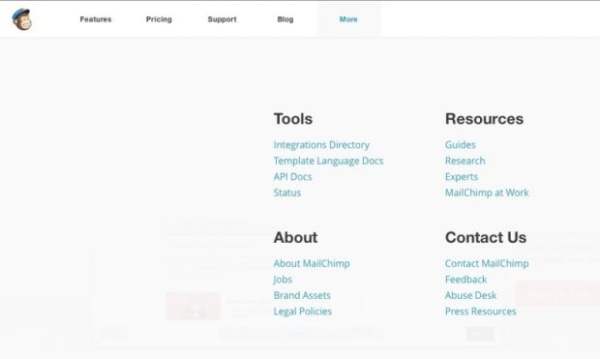
技巧: 最必要的選項一定要著重強調,比如「免費注冊」這樣的重要操作按鈕。而其他的選項則可以收進「更多」,這樣可以有效避免在一個頁面上出現太多選項。

不重要的選項可以收進「更多」
三、立刻給用戶他們想要的
用戶在瀏覽網站的時候,跟他們在傳統線下商店閑逛很像,并不會檢視所有細節,他們只是在尋找他們真正需要的東西 。用戶在網站上并不會逐字閱讀,他們只會隨意瀏覽。一旦有什么東西滿足了他們的需求,他們就會點擊打開。
經驗: 不要讓用戶覺得「這看上去要讀很久」。
比如可以通過視覺化手段來滿足這些快速瀏覽者的需求。
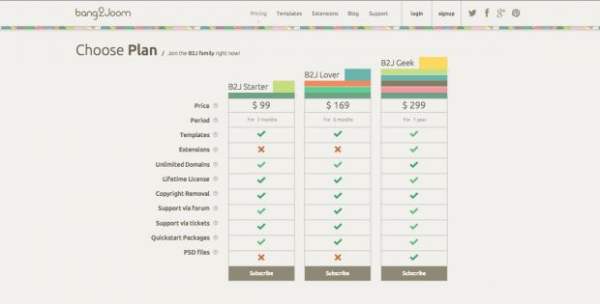
下方是Bang2Joom將付費計劃漂亮地視覺化的例子。

視覺化信息方便快速瀏覽
讓用戶可以直觀地對比出不同的付費計劃的區別,選擇適合的,非常清晰和簡單。
四、要有「搜索」
你的網站提供的內容要符合用戶的需求,搜索就有意義。尤其像維基百科這樣擁有大量的不同領域內容的網站,「搜索」功能是必須的 。

維基百科的搜索
順手奉上搜索框的最佳實踐:
【搜索框要在所有頁面都有,而不僅僅出現在首頁。搜索框要夠長(比如Google的), 讓用戶方便地查看和修改。搜索框要智能。用戶在搜索的時候,可以把類似的「常見搜索詞」提供給他參考。另外,在用戶輸入一個詞的時候,你可以在下方直接提供一些「推薦結果」。蘋果官網的搜索是這個最佳實踐的好例子。】

蘋果官網的搜索
五、了解你的用戶
年輕的極客熱愛探索新事物。有點復雜的網站,如果有好的內容,會對年輕人產生強烈的興趣。他們也許還會好奇地探索所有選項,點擊所有按鈕。比如Gamestop,曾有一次我花了數小時在這個網站上,根本沒有意識到它有點難用。
style=”color: #e36c09″Gamestop

而成年人情況就不一樣了。他們更保守,更愛簡潔,而且會更抗拒新事物。
因此,在設計網站的時候還要把你的目標用戶群體考慮進去。
以Google為例,用戶群體非常廣,但是沒有人會遇到使用障礙,因為它在簡單和功能性上做到了非常好的平衡。
再來幾個快速技巧!
【注意「橫幅盲區」,事實上,用戶經常會忽略那些看上去非常像廣告的東西,他們注意到了廣告,但仍然會無視它。試著不要出現看上去像廣告的元素(例如,堆在網頁右側的塊狀信息)。
如果你要求注冊,衡量下用戶的時間,盡可能減少需要填寫的選項數量,只留下最重要的。
允許「一鍵退訂」。
永遠不要忘記手機用戶。做響應式設計!
不要讓用戶只依賴瀏覽器的前進后退。如果他們需要「返回」,讓他們用網站上的「返回」,而不是瀏覽器的。
讓設計服務于內容。
強調鏈接。通過鼠標移到文本上去出現指針變化才能鑒別出一個鏈接是災難體驗。至此,我想你你已經準備好了,動手提升你的網站的可用性吧,讓用戶有更爽的體驗吧。當然這些原則并非適用所有情況,可能都需要具體情況具體分析。然而,我們還是留了一手,6大原則的最后一點,是真正適用所有情況的。最后,并且是最重要的一點。
六、測試
測試,這是成功提高網站可用性的關鍵。我們一開始說過,有無數方法去設計、制作和維護一個成功的網站,盡管去試吧,試過之后,請一定要通過測試檢查效果,不斷改善,以不斷獲得更好的成果!
我們專注高端建站,小程序開發、軟件系統定制開發、BUG修復、物聯網開發、各類API接口對接開發等。十余年開發經驗,每一個項目承諾做到滿意為止,多一次對比,一定讓您多一份收獲!




























































 更新時間:2025-05-15 07:53:25
更新時間:2025-05-15 07:53:25 開發經驗
開發經驗 740
740









